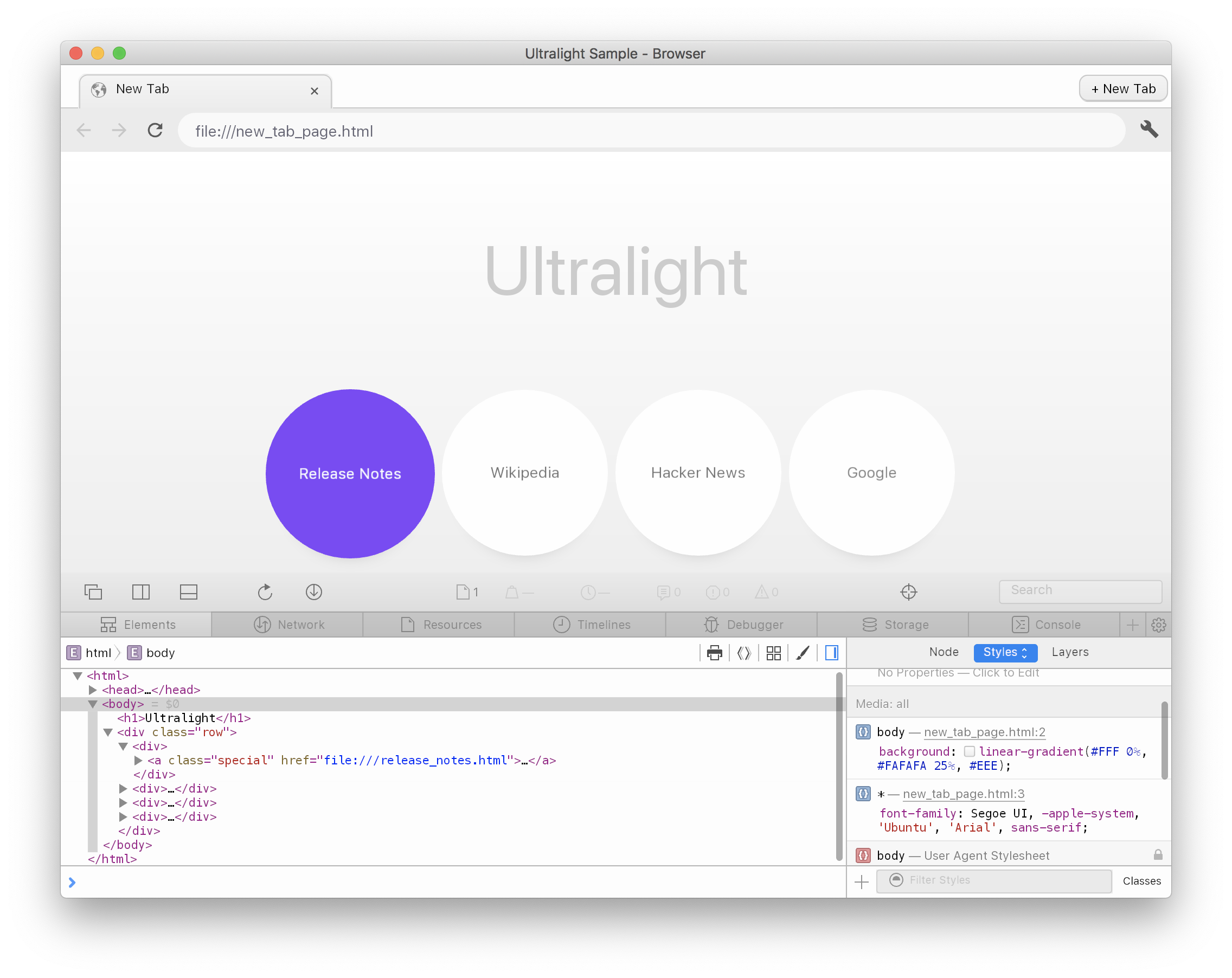
Using the Inspector View
Ultralight exposes the same Inspector found in Safari/WebKit to help you diagnose issues with pages loaded into your Views.

Bundling the Inspector Assets
The Inspector requires you to bundle the Inspector Assets with your application before creating any Inspector Views. You'll need to copy the /inspector/ directory from the SDK to your asset directory so that it is accessible by the FileSystem.
The library will specifically look for file:///inspector/Main.html to bootstrap the Inspector View.
Creating an Inspector View
Each View has an Inspector View that can be displayed in your application via an on-screen overlay.
You can get this View by callilng View::inspector() and then resizing the returned Inspector View by calling View::Resize() on it to your desired dimensions.
RefPtr<View> inspector_view = view->inspector();
inspector_view->Resize(500, 500);
// Attach inspector_view to an overlay to display in your appUpdated 8 months ago