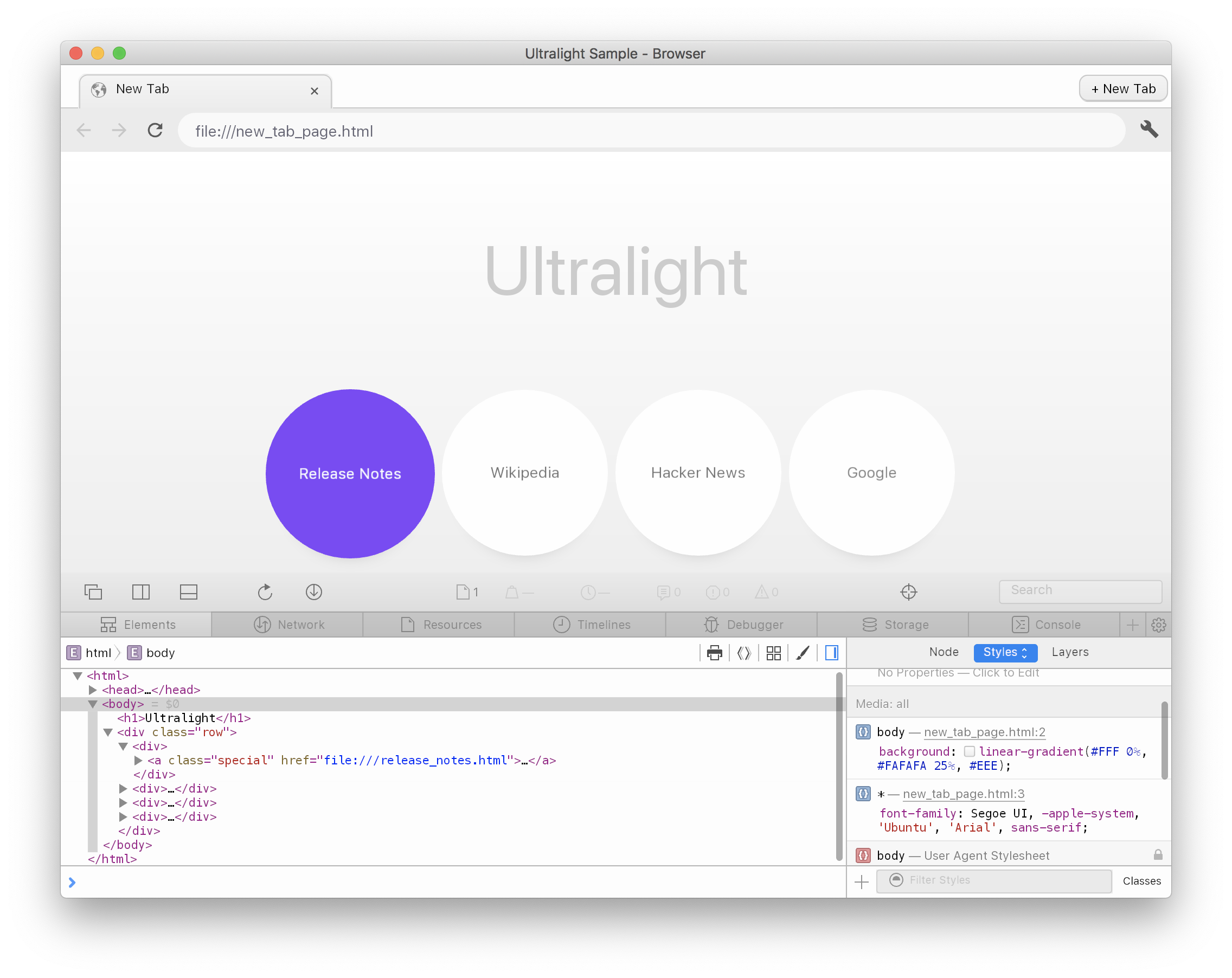
Using the Inspector View
Ultralight exposes the same Inspector found in Safari/WebKit to help you diagnose issues with pages loaded into your Views.

Bundling the Inspector Assets
The Inspector requires you to bundle the Inspector Assets with your application before creating any Inspector Views. You'll need to copy the /inspector/ directory from the SDK to your asset directory so that it is accessible by the FileSystem.
The library will specifically look for file:///inspector/Main.html to bootstrap the Inspector View.
Creating an Inspector View
Each View has an Inspector View that can be displayed in your application via an on-screen overlay.
You can get this View by callilng View::inspector() and then resizing the returned Inspector View by calling View::Resize() on it to your desired dimensions.
Please note you are still responsible for displaying this View somehow in your application-- basically you would treat it like a new View created via Renderer::CreateView() and display it the usual way.
RefPtr<View> inspector_view = view->inspector();
inspector_view->Resize(500, 500);
// Display inspector_view in your application here, treat it like a newly-created View
// If you are using AppCore, you would use Overlay::Create(window, inspector_view, x, y)
// If you are using the Renderer directly, you would get render_target() or surface()
// from inspector_view and display that just like a regular View.
// The Inspector View is owned by the parent View.Updated 8 months ago